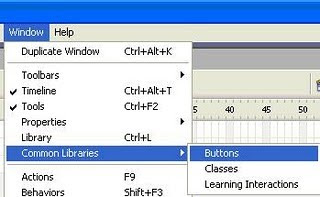
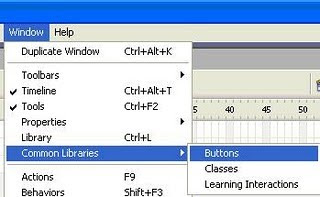
2. 2. kemudian buat tombol-tombol yang dibutuhkan seperti pada project (play,stop,volume,panel,musik 1,2,3) caranya pilih menu windows > pilih common libraries > kemudian pilih buttons


3. 3. akan tampil library seperti dibawah ini kita bisa memilih tombo-tombol yang diperlukan
4. 4. edit tombol satu persatu
5. 5. Import tiga buah sound ke media library
6. 6. pada layer tampilan atur letak tombol-tombol tersebut buat oval sebagai latarnya
7.
7. kemudian pada layer actions ketikan script dibawah ini : mySound = new Sound();
8. pada tombol play dan stop tuliskan action berikut ini :
| Tombol play | Tombol stop |
| on (release) { mySound.start(); } | on (release) { mySound.stop(); } |
9. 9. pada layer tombol klip tombol (musik 1, musik 2, musik 3) beri action seperti dibawah ini pada tombol dua dan tiga ganti menjadi (musik 2, musik 3) seperti yang dibuat pada library.
(pada tombol 1)
on (release){mySound.attachSound ("musik1")
mySound.stop();
mySound.start(0.1);
}
d 10. double klik pada tombol balance tuliskan action berikut ini
increment = 4;
level = 0;
//
panKnob.onPress = function() {
if (Key.isDown(Key.getCode(18))) {
autoPan = true;
} else {
autoPan = false;
start = _root._xmouse;
newStart = panKnob._rotation;
dragging = true;
}
};
panKnob.onRelease = function() {
dragging = false;
};
panKnob.onReleaseOutside = function() {
dragging = false;
};
//
this.onEnterFrame = function() {
if (dragging) {
pivot = (_root._xmouse-start)*2+newStart;
panKnob._rotation = pivot;
if (pivot<-135) {
panKnob._rotation = -135;
}
if (pivot>135) {
panKnob._rotation = 135;
}
level = Math.round(panKnob._rotation/1.35);
} else {
if (autoPan) {
textInput.value.selectable = false;
level += increment;
if (level>99 || level<-99) {
increment *= -1;
}
} else {
textInput.value.selectable = true;
}
if (level>100) {
level = 100;
} else if (level<-100) {
level = -100;
} else if (level<=100 && level>=-100) {
panKnob._rotation = level*1.35;
}
}
_root.mySound.setPan(level);
};
1 11. begitu juga pada tombol volume tuliskan action sbb :
top = vol._y;
left = vol._x;
right = vol._x;
bottom = vol._y+100;
level = 100;
//
vol.onPress = function() {
startDrag("vol", false, left, top, right, bottom);
dragging = true;
};
vol.onRelease = function() {
stopDrag();
dragging = false;
};
vol.onReleaseOutside = function() {
dragging = false;
};
//
this.onEnterFrame = function() {
if (dragging) {
level = 100-(vol._y-top);
} else {
if (level>100) {
level = 100;
} else if (level<0)>
level = 0;
} else {
vol._y = -level+100+top;
}
}
_root.mySound.setVolume(level);
};
12 12. kemudian klik kanan sound pada panel library > pilih linkage.... maka tampil linkage properties pada Identifier tuliskan nama tombol musik yang dibuat tadi (Musik1,2,3)tujuannya untuk melinkan ke tombol tersebut saat di test movie lalu tandai Export for ActionScript dan Export in first frame > ok
1 13. Simpan (CTRL + S) dan mainkan (CTRL + ENTER)








Tidak ada komentar:
Posting Komentar